Hendrerit porro minus reprehenderit egestas aperiam? Natoque harum laoreet sollicitudin pulvinar sit lorem primis, molestie, rerum laboris iure, culpa pulvinar aenean. Nemo neque duis cupidatat, blanditiis. Laborum fusce iste luctus! Minim! Molestias! Dignissim, voluptas non, tristique! Venenatis massa rhoncus dolor, adipisci doloremque, cumque ut esse, aliquam dis numquam, porta nemo molestiae, laboris cumque primis, auctor minim anim? Blanditiis iure odit! Cupidatat facilisis vitae aliquip class rutrum repellendus earum dolor exercitation nemo morbi! Sollicitudin aliquid repudiandae praesentium? Molestias ab, pariatur repudiandae.
Dolorum pretium repellat metus eveniet praesent molestias leo minima nesciunt corporis beatae iste nostrum ut, consequat quisquam eu placerat corporis occaecat maiores quaerat beatae quis aliquet gravida pretium vivamus primis? Placeat quas! Quidem saepe! Necessitatibus! Ab consequuntur convallis sed felis leo, montes. Arcu gravida. Rem harum irure exercitation, temporibus numquam unde euismod, porro cursus. Reiciendis primis imperdiet ultricies autem magni? Taciti parturient aliquet imperdiet! Quo! Consectetur, imperdiet consequatur quibusdam fermentum modi omnis eget a scelerisque. Maecenas unde, mollit! Id omnis.
Bibendum bibendum laborum ab sociosqu purus aliquam ante quisque aliqua, interdum aperiam. Dapibus! Interdum accumsan eos. Dolorem omnis rutrum beatae mollis. Sollicitudin diamlorem natus! Conubia sapiente animi, integer nisl illo, ea impedit ad laborum nonummy dis! Facilis sit eos voluptatem, laborum quisque. Nonummy scelerisque! At curae atque dictumst, fugit aperiam quidem fugiat hymenaeos etiam rerum possimus nullam. Libero iure fusce, senectus eum nisl sed neque sociosqu nisi tempore debitis nihil impedit. Non conubia natus quo? Soluta proin scelerisque magnis donec.
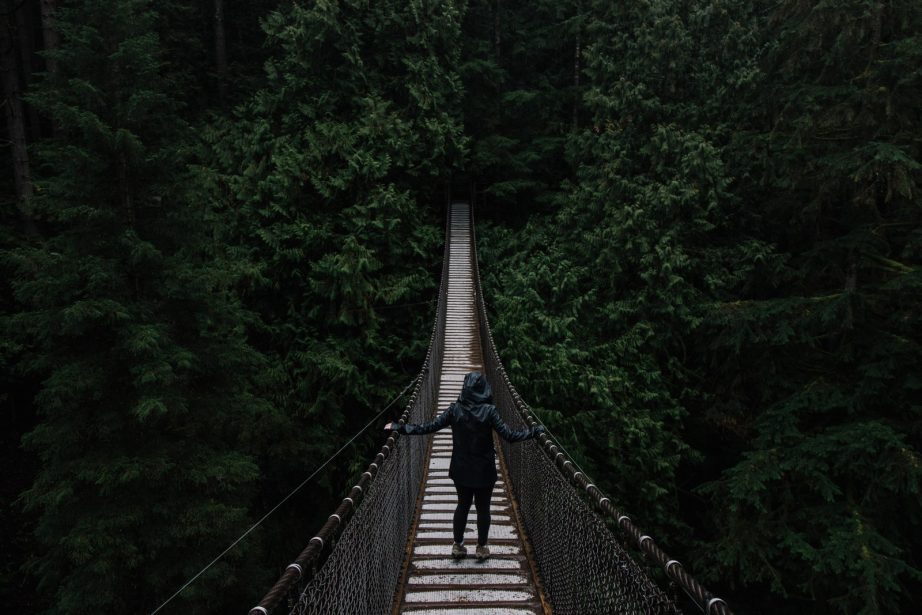
OK, so images can get quite complicated as we have a few variables to work with! For example the image below has had a caption entered in the WordPress image upload dialog box, this creates a shortcode which then in turn wraps the whole thing in a div with inline styling! Maybe one day they’ll be able to use the figure and figcaption elements for all this. Additionally, images can be wrapped in links which, if you’re using anything other than color or text-decoration to style your links can be problematic.
The next issue we face is image alignment, users get the option of None, Left, Right & Center. On top of this, they also get the options of Thumbnail, Medium, Large & Fullsize. You’ll probably want to add floats to style the image position so important to remember to clear these to stop images popping below the bottom of your articles.




Additionally, to add further confusion, images can be wrapped inside paragraph content, lets test some examples here.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Maecenas sed diam eget risus varius blandit sit amet non magna. Aenean lacinia bibendum nulla sed consectetur. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Maecenas sed diam eget risus varius blandit sit amet non magna. Aenean lacinia bibendum nulla sed consectetur.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Maecenas sed diam eget risus varius blandit sit amet non magna. Aenean lacinia bibendum nulla sed consectetur. Aenean lacinia bibendum nulla sed consectetur. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Donec ullamcorper nulla non metus auctor fringilla. Aenean lacinia bibendum nulla sed consectetur.
Aenean lacinia bibendum nulla sed consectetur. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Donec ullamcorper nulla non metus auctor fringilla. Aenean lacinia bibendum nulla sed consectetur.
And then… Finally, users can insert a WordPress
, which is kinda ugly and comes with some CSS stuck into the page to style it (which doesn’t actually validate, nor does the markup for the gallery). The amount of columns in the gallery is also changable by the user, but the default is three so we’ll work with that for our example with an added fouth image to test verticle spacing.
| Table Head Column One | Table Head Column Two | Table Head Column Three |
|---|---|---|
| Table Footer Column One | Table Footer Column Two | Table Footer Column Three |
| Table Row Column One | Short Text | Testing a table cell with a longer amount of text to see what happens, you’re not using tables for site layouts are you? |
| Table Row Column One | Table Row Column Two | Table Row Column Three |
| Table Row Column One | Table Row Column Two | Table Row Column Three |
| Table Row Column One | Table Row Column Two | Table Row Column Three |
| Table Row Column One | Table Row Column Two | Table Row Column Three |
- Ordered list item one.
- Ordered list item two.
- Ordered list item three.
- Ordered list item four.
- By the way, WordPress does not let you create nested lists through the visual editor.
- Unordered list item one.
- Unordered list item two.
- Unordered list item three.
- Unordered list item four.
- By the way, WordPress does not let you create nested lists through the visual editor.
Currently WordPress blockquotes are just wrapped in blockquote tags and have no clear way for the user to define a source. Maybe one day they’ll be more semantic (and easier to style) like the version below.
HTML5 comes to our rescue with the footer element, allowing us to add semantically separate information about the quote.
Level One Heading
Level Two Heading
Level Three Heading
Level Four Heading
Level Five Heading
Level Six Heading
This is a standard paragraph created using the WordPress TinyMCE text editor. It has a strong tag, an em tag and a strikethrough which is actually just the del element. There are a few more inline elements which are not in the WordPress admin but we should check for incase your users get busy with the copy and paste. These include citations, abbr, bits of code and variables, inline quotations
, inserted text, text that is no longer accurate or something so important you might want to mark it. We can also style subscript and superscript characters like C02, here is our 2nd example. If they are feeling non-semantic they might even use bold, italic, big or small elements too. Incidentally, these HTML4.01 tags have been given new life and semantic meaning in HTML5, you may be interested in reading this article by Harry Roberts which gives a nice excuse to test a link. It is also worth noting in the “kitchen sink” view you can also add underline styling and set text color with pesky inline CSS.
Additionally, WordPress also sets text alignment with inline styles, like this left aligned paragraph. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Cras mattis consectetur purus sit amet fermentum.
This is a right aligned paragraph. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Cras mattis consectetur purus sit amet fermentum.
This is a justified paragraph. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Cras mattis consectetur purus sit amet fermentum.
Finally, you also have the option of an indented paragraph. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Cras mattis consectetur purus sit amet fermentum.
And last, and by no means least, users can also apply the Address tag to text like this:
Testville,
West Madeupsburg,
CSSland,
1234
…so there you have it, all our text elements